Er du webdesigner, webmaster eller marketingmedarbejder i en virksomhed, så er du med stor sandsynlighed vant til at arbejde med billeder, optimere dem og uploade dem til websites.
Men – hvis du bruger JPEG og PNG, så belaster du hjemmesiden unødigt, for der findes et format som er langt bedre komprimeret, og det hedder WebP.
Så – sidder du ofte og arbejder med billedeoptimering og billedkomprimering, så er WebP konvertering det nye sort, da det giver en klar ydeevneforbedring i ethvert responsivt design.
WebP format
WebP formatet er udviklet af Google som en erstatning for både JPEG og PNG, da det ligesom PNG også kan fungere med transparens.
WebP virker udelukkende til web, men til gengæld udkonkurrerer det også både JPEG og PNG i både billedkvalitet og størrelse. Og særlig i forhold til størrelse – altså hvor meget billedet fylder, er der virkelig noget at hente.
Som udgangspunkt kan man spare alt mellem 1/3 til 2/3 i kilobyte og megabyte, og hvis man har et website med mange billeder, så vil det være betydelige mængder data man sparer den besøgende for når hjemmesiden skal indlæses.
Det betyder et hurtigere website, og det er jo enhver webdesigner‘s våde drøm :).
I forhold til formatkonvertering, kan stort set alle formater konverteres til WebP og det er lossless compression.
En test der viser forskellene
For lige at vise hvor store forskelle i størrelse der er tale om, så kommer her et par eksempler.
Det er dog vigtigt lige at sige, at størrelser på billeder i den grad afhænger af detaljegraden i billeder, så derfor er nedenstående eksempler et af hvert. Et billede med få detaljer, og et billede med mange detaljer.
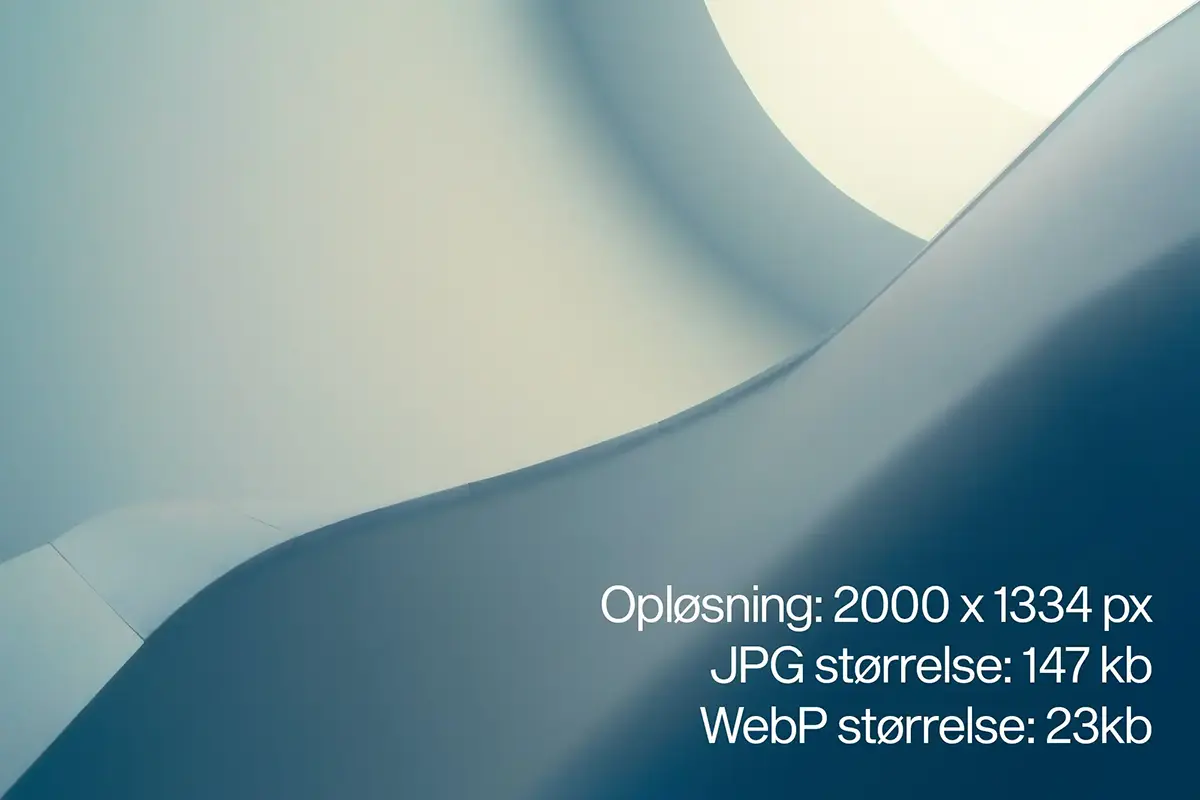
I testen her har jeg i begge tilfælde gemt billedet i en opløsning på 2000 x 1334 pixels. Endvidere har jeg eksporteret både WebP og JPEG fra Photoshop.
Det første eksempel her viser at ovenstående billede i WebP format fylder næsten 6,5 gange mindre en JPG formatet.
Det er et billede med lav detaljegrad, så derfor vil fordelen automatisk også være større.
Det andet eksempel her ovenfor, er et billede med meget høj detaljegrad. Det betyder selvfølgelig at det fylder en hel del mere, og generelt ville man nok sjældent vælge sådan et billede i sit webdesign, men eksemplet giver mening.
Ovenstående billede i WebP fylder næsten 3 gange mindre end i JPEG formatet.
Gem som WebP i Photoshop
Ofte eksporterer man billeder til webbrug i Photoshop (JPEG/PNG), men WebP funktionen er “gemt” under “Save a Copy…”.
Sådan gør du:
- Forbered dit billede inden du gemmer. Med andre ord; lav ønskede justeringer og sæt størrelsen under “Image” og “Image Size…”.
- Gå til “File” og “Save a Copy…”.
- I “Format” dropdown-boksen vælger du “WebP”.
- Skriv det ønskede filnavn og tryk “Gem”.
- I det næste dialogboks vælger du “Lossy” og sætter “Quality” til 75.
- De 3 bokse under plejer jeg ikke at sætte flueben i, men det er helt op til dig.
Tjek hvor meget billedet fylder efterfølgende, og hvis du tænker at reducere størrelsen yderligere efterfølgende, kan jeg anbefale at slå vejen forbi TinyJPG. Her kan din WebP-fil ofte reduceres med lidt flere kilobytes.
Ingen Photoshop…?
Har du ikke abonnement på Photoshop, så er der selvfølgelig andre muligheder.
Både dine JPEG og PNG filer kan konverteres til WebP flere steder online. Søg på Google og du skal finde…
WebP support
Som før nævnt, så kan WebP kun bruges til web. Det kan ikke bruges til e-mail signaturer, LinkedIn supporterer det heller ikke, Facebook gør det delvist m.v., så – kun til web.
Der er også flere gamle versioner af browsere der heller ikke supporterer formatet, men det er efterhånden de færreste der ikke sidder med en opdateret browser. I hvert fald i den vestlige verden.
Derfor er WebP sikkert at bruge i alle gængse browsere: Edge, Google Chrome, Safari, Firefox m.v.
Konklusion
I min optik er der ikke meget at rafle om. Få hellere processen med WebP sat i gang i dag end i morgen – og gør både dine besøgende og Google glad :).
Vil du vide mere om formatet, så kan du finde mere info her på Googles side om WebP.
Tak fordi du læste med!

Logo design: Vejen til at tiltrække og fastholde kunder

Året der gik – 2023